SEO・セキュリティを
丸ごと解決する
スマホホームページ制作
-
マルチデバイス完全対応
レスポンシブコーディングでスマホ・PC・タブレットを最適表示
-
SEO対策標準実施
Core Web Vitals にも配慮し検索上位を支援
-
秒速表示
画像軽量化+非同期読込で高速化
-
鉄壁セキュリティ
納品時にHTTPS(SSL)化・WAF設定・管理画面保護を実施
-
ノーコード更新
見たまま編集で社内運用ラクラク
-
完全フルスクラッチ
テンプレ不使用、ビジネスに合わせた設計
-
全ブラウザ検証
Chrome・Safari・Edge・Firefox・iOS・Android 対応
-
モバイルフレンドリー100%
Googleテスト全項目合格保証
-
読みやすさ重視 UI
可読性の高いフォント&余白設計
-
離脱防止 CTA
親指エリア導線で集客を強化
スマホ対応で
こんな課題はありませんか?
「スマホで見ると文字や画像が見にくい」「Google検索の順位が下がった」「問い合わせがなかなか増えない」――そんな課題を抱えていませんか?
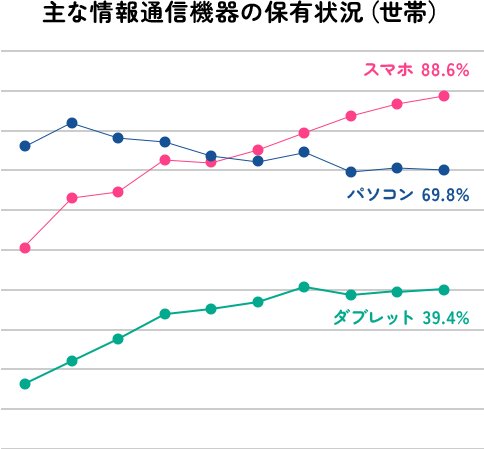
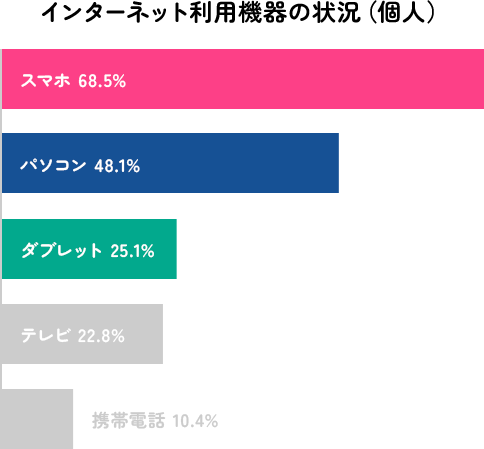
総務省「令和5年通信利用動向調査」によると、スマホの世帯保有率は90.6%、個人でも約8割がスマホを利用中。さらにGoogleがモバイルファーストを基準にサイトを評価している現在、スマホ対応していないホームページは競合に遅れを取ってしまいます。
中小企業にとって、スマホ対応ホームページへの移行は検索順位アップと顧客獲得を実現するための急務です。


※総務省「令和3年度通信利用動向調査」より

TNGC Graphicsが
スマホ対応ホームページ制作で
選ばれる理由
見やすく操作しやすいスマホ対応
スマホでの閲覧に最適化したシンプルで見やすいレイアウト。ユーザーが迷わず情報を探せ、快適に利用できます。
スマホ対応に強いWordPressで制作
WordPressを使ったホームページのスマホ対応もお任せください。御社オリジナルデザインから表示改善まで丁寧にサポートします。
問い合わせを増やす工夫をプラス
スマホでの使いやすさを重視したボタンやフォーム設置など、問い合わせや申し込みにつながる仕組みを整えます。
フリーランスだから適正価格で高品質
制作から運用まで一貫対応。余計な費用を抑え、限られた予算内で効果的なスマホ対応ホームページを実現します。
スマホ対応ホームページ制作のポイント
見やすく使いやすいスマホデザイン設計(ユーザビリティ)
スマホ対応ホームページ制作においては、「見やすさ」「操作のしやすさ」が成果に直結します。TNGC Graphicsでは、ターゲットユーザーや業種特性を考慮し、スマホ画面に最適なデザインを制作。目的達成を意識した導線設計を行います。
すべてオリジナルのオーダーメイドデザイン
スマホサイトの印象は企業や商品の信頼感を左右します。TNGC Graphicsでは業種・ターゲット層・競合サイトを徹底的にリサーチした上で、完全オーダーメイドのスマホ対応ホームページを制作します。
競合他社と差別化され、ユーザーに「安心感」と「信頼感」を与えるデザインを提供します。

スマホに最適化された「レスポンシブデザイン」
スマホは画面が小さいため、PCとは異なる工夫が必要です。TNGC Graphicsでは、スマホユーザーの操作性を重視した「レスポンシブWebデザイン」を採用。
画面サイズに応じてレイアウトを最適化し、スマホでも押しやすいボタン設計や、迷わず目的のページへたどり着けるナビゲーションを導入します。

スマホで読みやすい「可読性」への配慮
スマホユーザーは情報を「読み飛ばしながら」閲覧する傾向があります。
特に年配者や子供向けには文字サイズを大きく設定し、適切な行間を確保。段落や要約を見やすく整え、目立つ見出し・小見出しを設置します。 重要な箇所には色やマーカーなどの装飾、記事内に目次を付けてタップすると瞬時に該当箇所へ移動できる工夫を取り入れます。

スマホに最適な「CTA(行動喚起)」を設置
お問い合わせや資料請求など、成果に直結するCTA(Call To Action)の設置も、スマホとPCでは最適な方法が異なります。
スマホでは画面下部に固定するタイプのCTAが有効で、ユーザーが迷わずクリックできるようにします。
PC向けに設置したCTAがスマホでは邪魔にならないように、スマホ専用の表示方法を導入し、成果を逃さない工夫を行います。

スマホから直接電話がかけられるリンク設計
スマホユーザーに即座にアクションを促すには、電話番号リンク(telリンク)が効果的です。スマホ画面で電話番号をタップすると直接通話画面が表示され、ユーザーの手間を最小限に抑えます。
パソコンではリンクを無効にすることで混乱を防ぎ、スマホユーザーの即時行動を後押しします。

Google評価基準に沿ったモバイル対応(モバイルフレンドリー)
Googleは2015年にスマホ対応ホームページの検索順位を優遇する「モバイルフレンドリーアップデート」を導入。その後、2018年からはスマホ版ホームページを基準に評価を行う「モバイルファーストインデックス」を採用しています。 そのため現在では、Googleの基準に沿った「スマホ対応ホームページ制作」が必須となっています。
Googleが推奨する「レスポンシブWebデザイン」
Googleは、PC・スマホ・タブレットなど全デバイスで同じコンテンツとURLを使用する「レスポンシブWebデザイン」でのホームページ制作を推奨しています。
TNGC Graphicsではレスポンシブコーディングを採用し、表示崩れや操作性に関する不具合がないかを徹底してチェックしています。
具体的には、iOS・Androidなどの主要OS、Safari・Chrome・Firefox・Edgeなど主要ブラウザそれぞれで検証を行い、どのデバイスから閲覧しても見やすく、快適に操作できるように制作します。

スマホ対応の品質チェック(ユーザー体験の最適化)
スマホ対応の品質基準として、Googleは以下の項目を重視しています。
- コンテンツが画面をはみ出して表示されないこと
- フォントサイズが小さすぎないこと(読みやすさ)
- ボタンやリンクが適切なサイズ・間隔で配置され、押しやすいこと(タップ領域の最適化)
- 読み込み速度が速く、表示の遅延がないこと(ページ速度最適化)
TNGC Graphicsではこれらの要素をすべて満たすホームページ制作を行い、ユーザー体験(UX)の最適化とGoogle評価基準に合致するよう仕上げます。

SEO対策とCMS(WordPress)の活用
Googleの検索評価基準は非常に多岐に渡り、「スマホ対応」も評価項目のひとつに過ぎません。Googleからの自然検索流入を増やすためには、検索キーワードに基づくサイト構成、専門性の高いコンテンツ制作、ページの表示速度やユーザー体験の改善など、多面的なSEO対策が不可欠です。
Google公式基準に沿った「SEO対策」
検索ユーザーがどのようなキーワードでホームページを訪れるかを調査し、効果的なターゲットキーワードを設定。そのキーワードを中心にサイト構成やコンテンツ制作を行います。
また、内部リンクの最適化、適切なHTMLタグの使用、ページ表示速度の改善など、Googleが公式に定めるSEO評価基準に従い、検索順位の向上を図ります。
Google SEO対策
SEOに強いCMS「WordPress」を活用
「お知らせ」「ブログ」「実績紹介」などを自社で簡単に更新したい場合は、CMS(コンテンツ管理システム)を導入したホームページ制作が最適です。
特にWordPress(ワードプレス)は、Googleが高く評価する「内部リンクの最適化」や「トピックの専門性」を高める施策が効率的に行えるため、SEO対策に非常に有利なシステムです。
TNGC Graphicsでは、SEOと親和性の高いWordPressを活用し、自社でのコンテンツ更新が簡単かつ効果的に行えるホームページを制作します。
WORDPRESS制作